Project:
Overview:
Research
Research Plan
To kick off the HEEM project, I structured a research plan around a few goals:
Understand user motivations and frustrations when shopping for furniture
Determine user understanding, sentiment, and reach of AR/VR experiences
Understand the competitive landscape of in-store/online furniture shopping
Understand user demographics for furniture shoppers and AR/VR users
In an effort to reach these goals, a few research methods were selected:
Secondary: Market Research, Competitive Audit
Primary Research: Interviews
Research Findings
Competitive Audit:
AR furniture viewing experiences are generally the same across competitors, with negligible variations to the content, look, & feel.
Slight nuances to the experience, but steps to view in AR were nearly identical
Most apps gave the ability to take a picture or save the furniture while in AR
Competitors are split between retail and non-retail, offering both fake & real products to view and interact with in AR.
The most popular AR apps are a mix of major retailers and software companies
Retailer apps were shopping-focused while the non-retail were more design-focused
Heem has no real direct competitors, but has a plethora of indirect.
Retailer apps all included a checkout flow, not directing the user in-store purchase
Design apps didn’t include any retailer tie-ins to purchase in-store
Market Research:
The offline retail market continues to thrive in the age of ecommerce. While online-only sales have shown minimal growth the last 5 years, the market has shifted from primarily in-store-only sales to “web-influenced” sales that start online, ending in-store.
62% of offline sales are influenced by online shopping (~20% increase 2013-2018)
8% of furniture sales occur solely online (~4% increase 2013-2018)
Specialty stores lead all other distribution channels in size and projected growth
AR & VR is set to grow at an incredible pace through the next decade. Users report high satisfaction and engagement with the tech, and are more likely to engage with brands that offer AR or VR experiences.
73% of mobile users report high satisfaction with AR & VR experiences
50% of mobile users are more likely to shop at retailers that use AR & VR
90% of consumers are aware of VR - 65% of AR
Both furniture and AR/VR have a target demographic of millennials, slightly leaning male as the biggest consumer of AR/VR tech.
75% of consumers aged 16-44 said they familiar with AR / VR, with only 44% at ages 55+.
Males are 2x as likely to have experienced AR or VR
AR is primary used by consumers aged 16-34
User Interviews:
I interviewed 7 users, asking a few questions about their last furniture purchase, what influenced their decision, and how they felt about AR & VR as a concept.
Synthesize Research
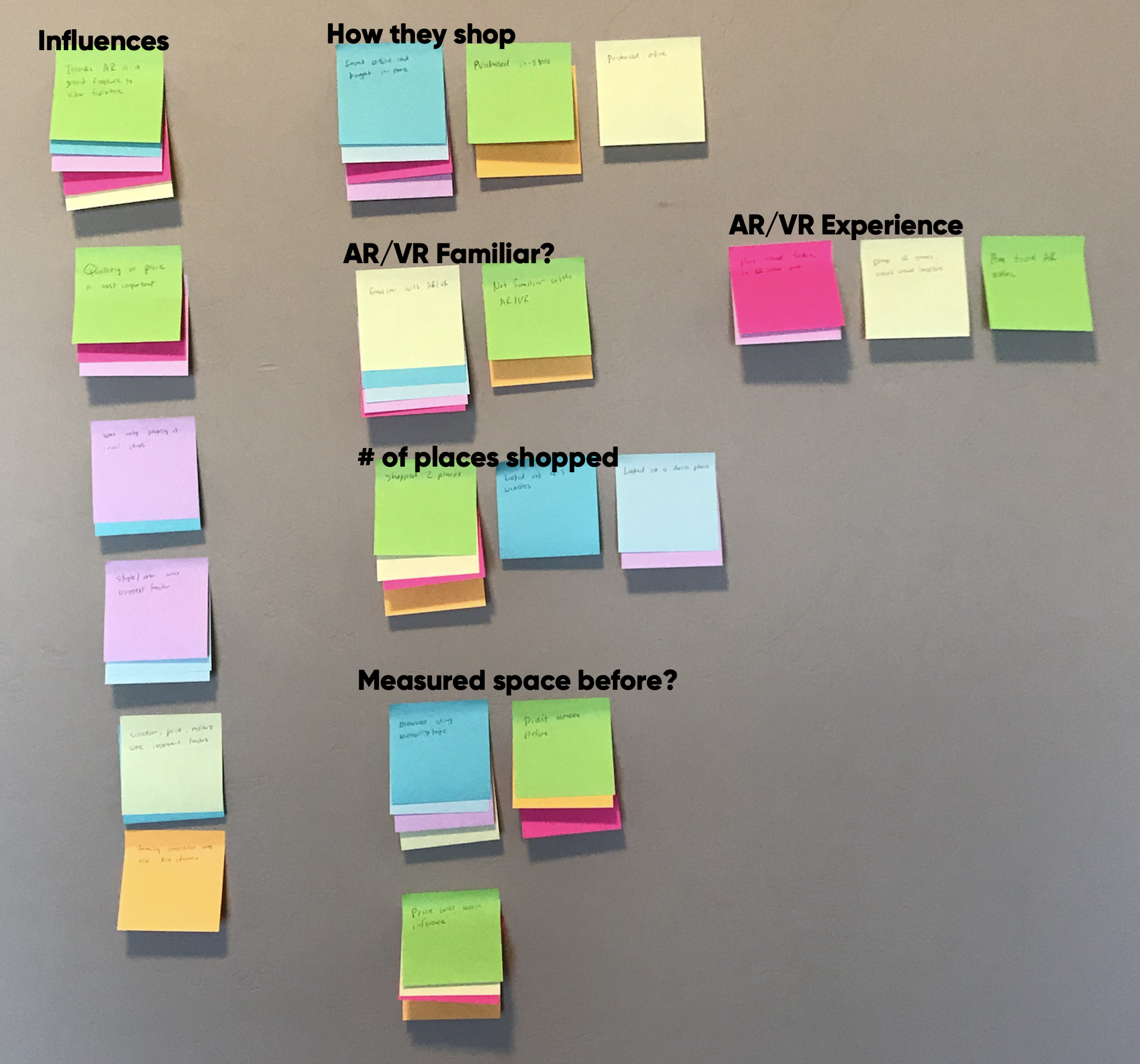
Using the notes from my user interviews, I conducted an empathy mapping exercise to gain additional insight into a user’s needs when shopping for furniture:
Users need ability to shop online and purchase locally in-store
Price, location, and quality are most influential purchase factors
Users will measure or “eye-ball” their space to gauge furniture fit
Users are generally familiar with AR & VR
AR is not top of mind when furniture shopping
Users have a positive sentiment regarding AR/VR
User Persona
Utilizing everything I’d learned through my research, I defined the primary user’s needs & goals - resulting in Heem’s first persona of Issac:

Define
POV & HMW
Before getting too far ahead of myself with feature ideas, I spent some time defining the user’s POV and what HMW questions I was attempting to address:
Mutual Goals
To get a feel for the types of features that should be pursued, I defined the user & business goals, specifying which were mutual between them.
Brainstorming
Leaning on the research findings and project brief… I conducted a solo 30-minute brainstorming session writing down feature ideas to address the HMWs.
I then refined & prioritized the ideas into a product roadmap:
Main Features:
VR - (Rooms) Create 3d models of your room, place furniture, view it in VR
AR - View furniture through your phone’s camera in your space
Ensure fit - 3d models and room scans based on real measurements
Stores - Locate nearest stores, see in-store product location
Site Map
To start setting up the structure of the app, I created a site map to illustrate the depth of the page structure and what features were available where.
Interaction Design
UI Requirements
To further define what is required to enable the feature set, a high-level user requirement list is created & prioritized underneath each feature.
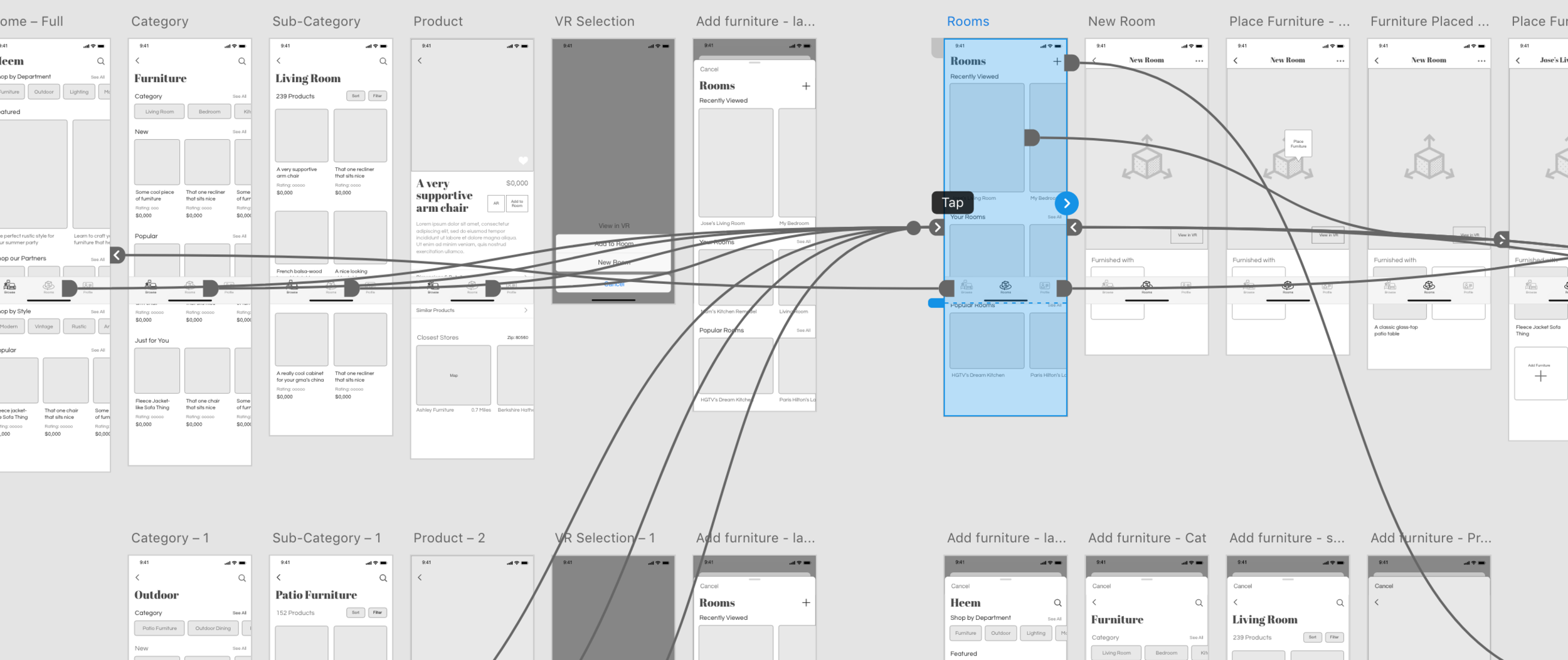
User Flows
Now that I’ve got a feel for what’s required of the UI, as well the information architecture, I start mapping out a few key flows - defining the interaction.
Task Flows
Getting a bit more granular with the interactions, I created a few task flows to illustrate possible linear paths through the app.
Low-fi Sketches
Utilizing the requirements, site map, and user / task flows… I sketched out a few rough views of how the UI & content could be structured.
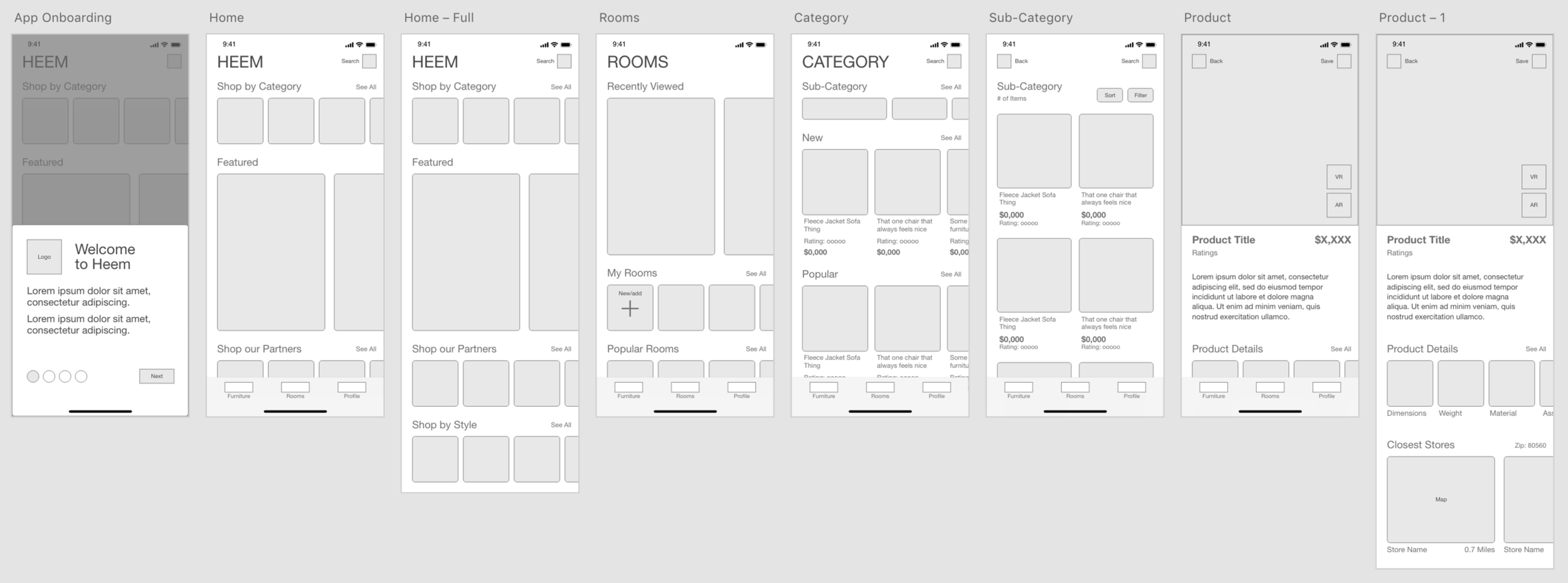
Medium-fi Wireframes
I then refine the low-fi sketches into medium-fidelity wireframes, beginning to include placeholder content for titles, descriptions, etc.

Prototype + Test
Medium-fi Prototype
Before getting too vested in the visual design & branding, I created a wireframe prototype to enable usability testing of the primary user flows.
Usability Test
To ensure the user flows were intuitive and straightforward, I conducted a evaluative, think-aloud usability test of 3 primary tasks with 6 users.
My goal with the test was to:
Validate design decisions regarding primary task flows
Ensure task steps are easily inferred and easy to follow
Uncover any shortcomings in the UI or UX overall
To reach these goals, I tested the following tasks:
Locate “A very supportive armchair” and add it to Issac’s Living Room
Create a new room and add “A classic glass-top patio table" then view it in VR
Pull up your saved furniture “A nice looking side table” and find the in-store location
Test Results
The main takeaway from testing was that all users were able to complete each task without failure - most only needing a few moments to complete the task. While a few opportunities were identified, the test primarily validated that the app’s overall UX & UI was headed in the right direction.
A few key takeaways:
6/6 users completed all 3 tasks
5/6 users attempted to use the search feature to locate the first product
3/6 users first selected "Rooms” to locate “saved furniture”
2/6 users didn’t locate in-store location on first attempt
Based on the test results, minimal changes needed to be made:
Make search more prominent. All users looked to search as a first action
Revise “Saved Furniture” to prevent feature confusion with Rooms
UI Design
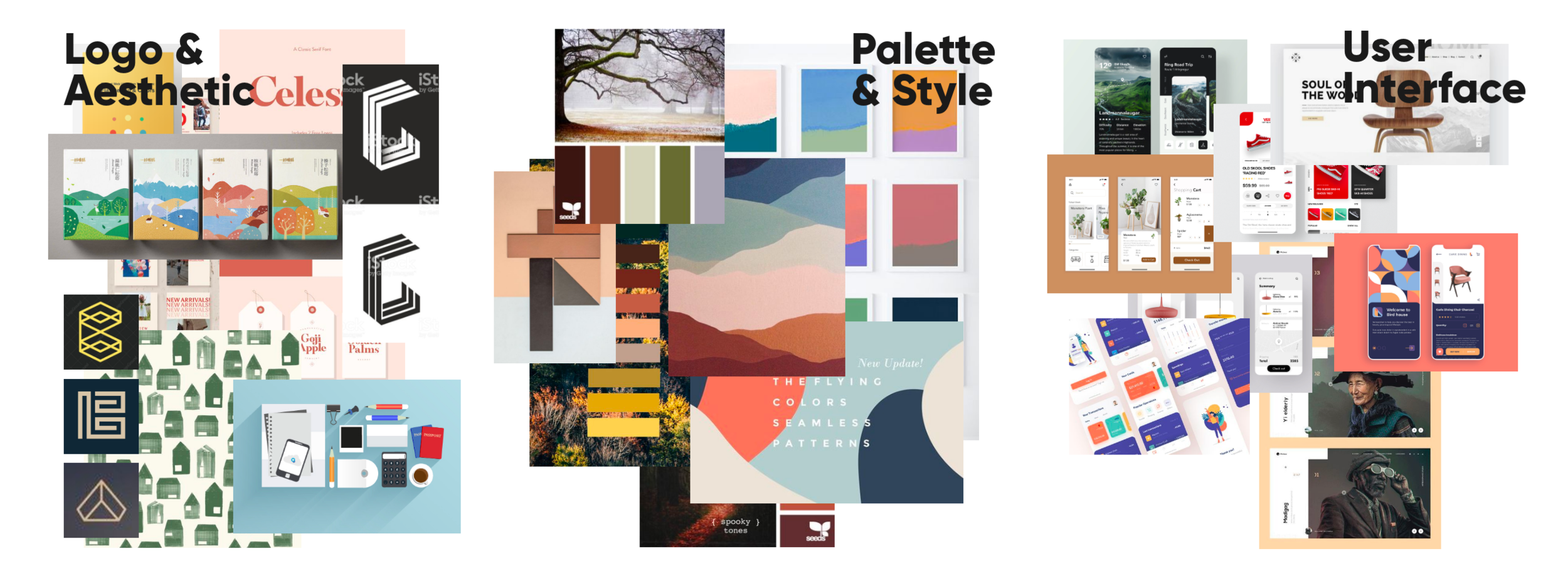
Mood Board
To help guide design decisions around color, branding, and photography… I compiled a mood board of images to give a feel of HEEM’s style.
Logo
As their logo will be seen inside high-end furniture stores, I wanted the mark to feel more sophisticated - while remaining simple & recognizable. I reached what I felt was a solid concept fairly quickly, from sketch to vector.
Style Guide & UI Kit
To match the more “sophisticated” style, I went with neutral colors (mostly),
clean modern typography, and simple/straightforward UI elements.
High-Fidelity + Revisions
Utilizing the usability testing results, medium-fi wireframes, style guide, & UI kit… I crafted high-fidelity wireframes & a prototype to bring it all together.
AR Furniture Viewing:
This prototype recording illustrates the task flow of viewing furniture in AR, providing a glimpse of the app’s overall design & layout.
VR Furniture Viewing:
This prototype recording illustrates one of the more complex task flows of creating a Room, adding furniture to the Room, and viewing it in VR.
Conclusion
Summary
Although there are quite a few AR furniture viewing competitors, HEEM’s unique offering puts them in prime position to carve their own niche in the space. After gaining a strong understanding of their target users, and crafting an iOS application to suit their needs - I’m confident HEEM can capitalize on their unique position.
Next Steps
Conduct further testing of the high-fidelity prototype to ensure user acceptance, especially the onboarding and “How to create a Room” flows.
Start discovery of technical requirements for AR & VR concepts
Develop the application and prepare post-launch roadmap & maintenance